|
1.4 เริ่มต้นกับภาษา HTML
ด้วย Notepad
ในการสร้าง Homepage
สามารถทำได้โดย
1. การใช้โปรแกรมสำเร็จรูป
และ
2. การใช้โปรแกรม Notepad
ซึ่งในบทเรียนนี้จะสอนการเขียนโฮมเพจด้วยภาษา HTML
โดยใช้โปรแกรม Notepad ในระบบปฏิบัติการ
windows ซึ่งต้องเขียน คำสั่งต่าง ๆ ลงใน โปรแกรม Notepad
Notepad
นี้จัดเป็นโปรแกรมประเภท Text Editor สามารถสร้างไฟล์หรือเขียนภาษา HTML
ได้ และ Notepad นี้เป็นโปรแกรมที่นิยมใชในการเขียนโฮมเพจ
สามารถใช้งานได้ง่าย และเป็นโปรแกรมที่ทำงานบนระบบ
Windows
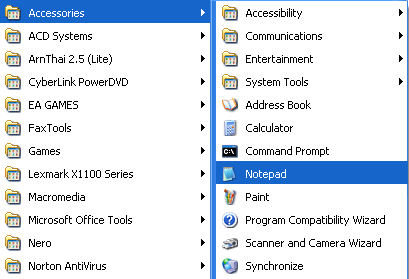
การเรียกใช้งานโปรแกรม Notepad สามารถทำได้ดังนี้
คลิกที่ Start --> เลือก Programs --> เลือก Accessories --> เลือก Notepad

ได้โปรแกรม Notepad
สำหรับเขียนโฮมเพจ ดังนี้

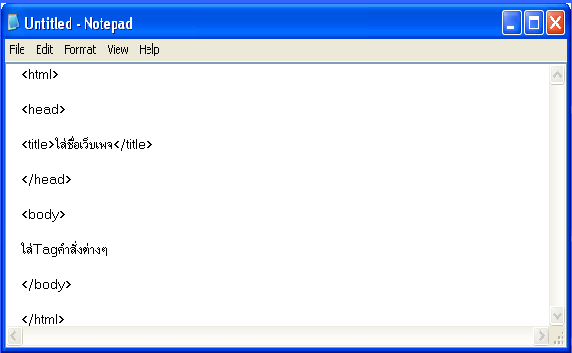
ทดสอบการใช้โปรแกรม Notepad
โดยพิมพ์คำสั่งพื้นฐานของภาษา HTML ดังนี้

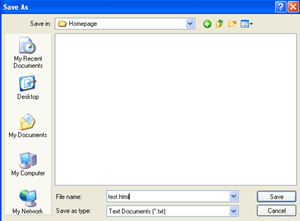
การบันทึกไฟล์โปรแกรม Notepad ให้เป็นไฟล์ HTML
หลังจากใส่คำสั่งพื้นฐานของภาษา
HTML ลงใน Notepad ให้ Save เป็น
file นามสกุล ดอท.html
ดังนี้
คลิก File --> เลือก save ในช่อง File name ให้พิมพ์ชื่อ File ที่ต้องการลงไป
เช่น test.html
(test.html อ่านว่า เทส ดอท เอช ที เอ็ม แอล)

จะได้ File 1 File ที่เขียนด้วยภาษา HTML ชื่อ test.html
จะเปิดโปรแกรม Internet Explorer (IE)

หมายเหตุ เมื่อทำการ
save file เป็น file
HTML แล้ว ถ้าต้องการแก้ไขเอกสาร HTML
ที่เปิดดูด้วยโปรแกรม Internet Explorer
เลือก view
ที่ menu bar
>>
เลือก source จะปรากฏข้อมูลที่เขียนด้วยภาษา
HTML ในโปรแกรม
notepad

|